Hoe maak je een onweerstaanbare app?
Leer over al het nieuws dat iOS12 te bieden heeft en hoe je jouw mobiele app in het leven van gebruikers integreert.

Leer over al het nieuws dat iOS12 te bieden heeft
Tijdens de opening van ons nieuwe pand in Den Haag op 27 september gaf ik een presentatie voor product owners en online marketeers over de nieuwe mogelijkheden van iOS12. Check m'n presentatie en leer hoe je van een goede app naar een onweerstaanbare app gaat. Onder de video vind je de hoofdpunten uit mijn presentatie.
Van complexiteit naar eenvoud
Een onweerstaanbare app is als een soort butler die er altijd voor je is, die voor je klaarstaat en je ontzorgt. Die je even op de schouder tikt, precies op het moment dat er iets relevants te melden is. Zo’n app vermoeit je ook niet met de details over wat er allemaal op de achtergrond gebeurt.
Daarom proberen we bij Q42 van complexiteit naar eenvoud te gaan als we een app bouwen. In een team van developers, product owners, designers en testers streven we er altijd naar de complexiteit aan de achterkant terug te brengen naar iets eenvoudigs voor de eindgebruiker.
Een goed voorbeeld daarvan is — al zeggen wij het zelf — de Rijksmuseum-app. Met die app kun je onder andere Rembrandts Nachtwacht tot in het kleinste detail bekijken. Je kunt zelfs de penseelstreken zien: het is namelijk een afbeelding van 154 miljoen pixels! Opgehaald terwijl je lekker aan het zoomen en pannen bent. Een complexe techniek — gebaseerd op het in huis ontwikkelde Micrio — maar waarvan je als gebruiker niets merkt.

Snelheid
Om dit te bereiken is snelheid één van de belangrijkste ingrediënten. En dan niet alleen hoe snel een mobiele app laadt, maar ook hoe veel stappen de eindgebruiker nodig heeft om een actie uit te voeren.
Wat dat eerste betreft: één seconde extra laadtijd kost ongeveer 10% gebruikers, aldus een onderzoek van de BBC. En Google heeft geconstateerd, dat gebruikers gewoon iets anders gaan doen bij een laadtijd van meer dan drie seconden.
Bij het bouwen van apps lopen we regelmatig tegen ‘tijdvreters’ aan die de oorzaak zijn van dergelijke langzame laadtijden. Met name analyticstools en advertentiepakketten zorgen voor vertraging. Wij adviseren dan ook altijd om één pakket te kiezen en niet meerdere advertentieplatformen te integreren.
Een andere ‘tijdvreter’ is als er heel veel custom lettertypes, afbeeldingen of video’s worden gebruikt in een app. En communicatie met de server: zodra een app data moet inladen, eventueel bij een slechtere verbinding, wordt hij trager.
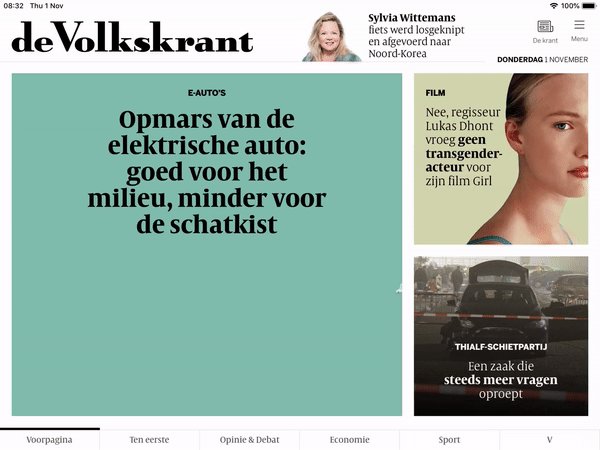
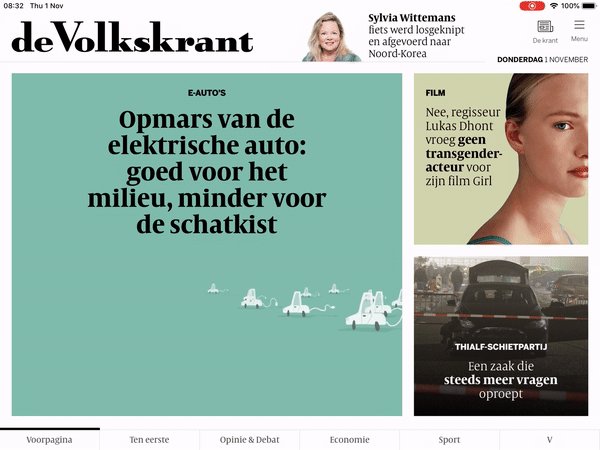
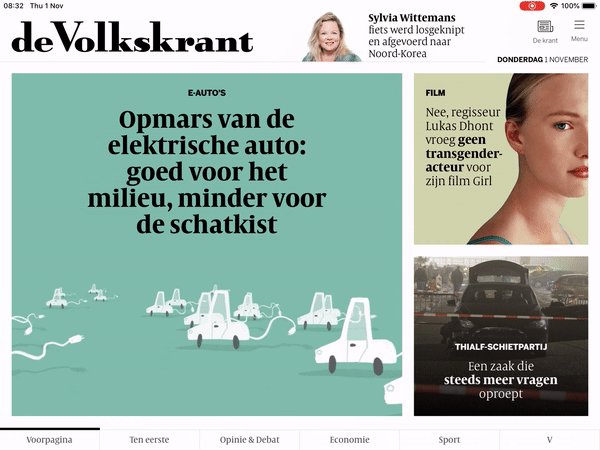
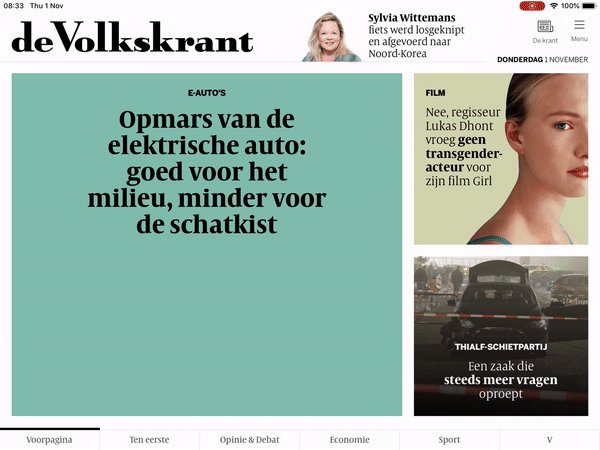
Voor onze Volkskrant-app hebben we iets bedacht om toch data in te laden zonder dat de gebruiker daar last van heeft. ‘s Nachts, als de krant wordt gepubliceerd, sturen we alle iPad’s een pushbericht dat de nieuwe editie klaar staat. Deze wordt op de achtergrond gedownload, inclusief alle artikelen, afbeeldingen en video’s. De gebruiker ontvangt vervolgens een notificatie: daarop klikken lanceert direct de app met de nieuwe krant. Een artikel hoeft dus niet geladen te worden maar staat al op de iPad. Deze techniek, ‘Background Fetch’, kun je in iedere app gebruiken.

Bij de andere kant van snelheid, hoe snel kan de gebruiker een actie uitvoeren, kun je als ontwikkelaar niet vroeg genoeg stilstaan. Bedenk dat elke tik die de gebruiker moet doen, een kans is om te stoppen of erger: de app te verlaten. Het is daarom belangrijk om je af te vragen of de acties en schermen, die de gebruiker ziet, echt nodig zijn. Is het écht noodzakelijk voor gebruikers om zich te registreren? Zijn alle gegevens van gebruikers écht nodig voor het bedienen van de app?
Recentelijk hebben we zelf ervaren, hoe belangrijk dit is. Bij een nieuwe app zagen we dat van het aantal mensen dat de app heeft geïnstalleerd, minder dan de helft zich daadwerkelijk registreert. Terwijl mensen na registratie een gratis proefperiode kregen. Toch verwijderde dus het overgrote deel van de mensen de app direct, vóór het registreren. Die blokkade hebben we dus weggenomen door minder van de gebruiker te vragen.
Een andere belangrijke les is elke extra stap voor de gebruiker door te meten. Zorg dat je data over de flows verzamelt, en zorg dat die data ook weer terugvloeit naar het team. Kortom: voeg je een stap toe, bedenk dan wat die stap doet en analyseer of die verwachting klopt.
Zichtbaarheid
Een voorwaarde voor een onweerstaanbare app is natuurlijk dat-i zichtbaar is. Het is belangrijk om aanwezig te zijn op de juiste plekken in het OS. Bij Apple begint dat bij het homescreen, maar daar concurreer je natuurlijk wel met behoorlijk wat andere apps. Er zijn natuurlijk ook andere manieren om een app te starten.
De belangrijkste manier om de zichtbaarheid van je app te vergroten is het inbouwen van notificaties. Notificaties zijn echt een enorme driver om mensen weer de app in te krijgen op het moment dat het voor hen relevant is. Uit verschillende onderzoeken blijkt, dat er tot 20% extra retentie kan worden gehaald, als je goede, gepersonaliseerde, relevante notificaties stuurt naar je gebruikers.
Maar wel met mate. Als je een gebruiker teveel irriteert of iets stuurt wat niet specifiek voor haar is, is het snel afgelopen. Zeker in iOS 12 dat een nieuwe feature heeft waarbij elke notificatie een knop heeft om die app geen notificaties meer te laten sturen. Het is dus belangrijker dan ooit om goede notificaties te sturen naar de gebruiker.
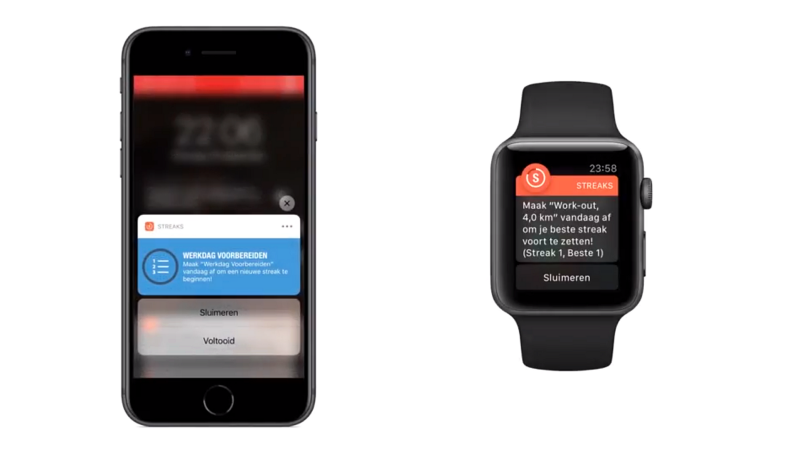
Notificaties kunnen daarbij complexer zijn dan de simpele tekstballonnetjes. Je kunt ze stylen met custom UI, animaties, met je eigen merk en elementen die ook in de app zitten. Bovendien kun je een aantal shortcuts aanbieden voor de gebruiker om daar meteen iets mee te doen. Een bonus is bovendien dat de buttons ook getoond worden op de Apple Watch.

Een andere integratiemogelijkheid is de zoekfunctie van het OS. Als je op je iPhone zoekt, komt daarbij relevante content van diverse apps naar voren. Dit kun je als appbouwer ook integreren.
Op hetzelfde scherm waar je ook kunt zoeken, is in iOS12 ook iets nieuws
geïntroduceerd, namelijk Siri Suggesties. Dit geeft een aantal suggesties van acties die je rond een bepaald tijdstip of een bepaalde locatie regelmatig uitvoert. Dit integreer je door een actie te doneren aan het systeem, zoals dat genoemd wordt.
Stel, een gebruiker leest iedere maandag de sportsectie van de Volkskrant, dan zal Siri op een gegeven moment dat leren en zelf voorstellen om meteen die sectie te openen. Zo kun je als appbouwer dus shortcuts maken voor de eindgebruiker. Deze suggesties kunnen bovendien op je lockscreen getoond worden, dus helemaal bovenaan de notificaties. Waar precies hangt af van hoe zeker Siri is van het feit dat de gebruiker deze actie nu wil gaan doen.
Genietmomentjes
Naast de snelheid en zichtbaarheid letten we bij Q42 ook altijd op het creëren van zogenaamde ‘genietmomentjes’. Kunnen we zorgen dat een app écht lekker werkt en een eindgebruiker daar blij van wordt?
Een van de voorbeelden daarvan is wachtwoord autofill. Deze feature is door Apple flink opgepoetst in iOS 12. Als je moet inloggen, kan het OS automatisch je wachtwoord invullen. Een account aanmaken werkt op dezelfde manier. iOS kan zelf aangeven dat de gebruiker in zo’n situatie waarschijnlijk een e-mailadres wil invullen en een wachtwoord genereren. Dat wachtwoord wordt meteen opgeslagen. Wil je het wachtwoord weten, kun je vragen “hé Siri, wat is mijn wachtwoord voor X”. Als je je vinger op de scanner legt, vertelt Siri je vervolgens het wachtwoord.
Een andere feature van Siri is Siri Shortcuts, ook nieuw in iOS12. Met Shortcuts zorg je dat de gebruiker iets aan Siri kan vragen en dat meteen in jouw app uitvoert.
Een praktische feature die al iets langer bestaat, is Handoff. Handoff laat je makkelijk switchen tussen meerdere Apple-devices. Een gebruiker kan zodoende met één klik een app of website op z’n iPhone openen op z’n Mac. Bekijk je bijvoorbeeld een artikel in de Volkskrant-app en wil je op je Mac verder lezen, dan hebben we het zo gebouwd, dat de website wordt geopend. Dit werkt niet alleen tussen de iPhone en de Mac, maar ook tussen de iPhone en een iPad, en zelfs met Apple Watch.
Een eigen gezicht
Al die integraties met het Apple-ecosysteem maken je app beter, maar het is ook belangrijk om je app een eigen gezicht te geven. Zo hebben we bij de Volkskrant -app veel tijd besteed om het bladeren tussen verschillende pagina’s zo vloeiend mogelijk te maken. In de app voor de Tate Gallery in Londen hebben we gezorgd voor een specifiek gedrag van een button, dat zowel de gebruiker context geeft als de app een eigen karakter. En bij de PostNL-app hebben we een loader ingebouwd met een PostNL-busje. Bij heel veel gebruikers levert zo’n kleine animatie een glimlach en dus een goed gevoel over de app op.
Hoe maak je een app onweerstaanbaar?
Voor een onweerstaanbare app heb je dus een aantal ingrediënten nodig:
- Bied een simpele oplossing voor iets complex.
- Sta altijd klaar voor de eindgebruiker.
- Zorg dat de app snel aanvoelt en reageert.
- Integreer goed met het OS door bv. de notificaties te gebruiken.
- Bied iets extra’s waar de gebruiker van kan genieten, een mooi klein detail waardoor de app fijn en bijzonder is in het gebruik.
Rekening houden met deze punten tijdens een ontwikkelproces kan vanuit verschillende invalshoeken:
- Een scrummaster kan bijvoorbeeld een dag regelen waarop er aan integraties met het OS of aan delighters wordt gewerkt. Heel van de toffe kleine details die wij zelf bouwen, beginnen zo.
- Een designer kan kritisch de flows analyseren om te checken of er echt niks uit kan of dat die nieuwe feature per se gebouwd moet worden.
- En een product owner kan zoiets als wachtwoordintegratie ook gewoon op de backlog zetten. Uiteindelijk levert het ook gewoon keihard extra conversie op, als gebruikers met minder kliks een app kunnen bedienen.
Weten welke apps we bij Q42 zoal hebben gebouwd de afgelopen jaren? Check https://q42.nl/apps
