De radertjes van VanGoghMuseum.nl

Vorige week won de nieuwe website van het Van Gogh Museum de developer-award op Awwwards.com! Een uitstekende aanleiding om op dit blog eens in de techniek achter dit project te duiken! We zijn supertrots op deze site die we samen met Fabrique maakten en vertellen je er graag over.
Het Van Gogh Museum vertegenwoordigt een van Nederlands grootste meesters. Zijn verhaal wordt er verteld door een grootse collectie van schilderijen, tekeningen en brieven. Curatoren maken een selectie van deze collectie om een rode draad in Van Gogh’s werk uit te lichten.
Aan de hand door de verhalen
Op het nieuwe vangoghmuseum.nl is het vertellen van een verhaal aan de hand van de collectie centraal komen te staan. Redacteuren van de website maken om de maand een nieuw verhaal, waarin ze een facet van Van Gogh’s werk uitlichten. Om de collectie beter te begrijpen is het gaaf om te weten welke keuzes hij gemaakt heeft. De verhalen op de site nemen de bezoeker hierin mee.
Dit doen we op de site door de voortgang van het verhaal te koppelen aan het scrollgedrag van de gebruiker. Er zat veel werk in om dit gedrag op ieder apparaat te ondersteunen. Op zich niet moeilijk om iets scrollend te maken, maar als je het standaard scrollgedrag vervangt ontstaat de uitdaging dat alles overal moet blijven werken. Dat is goed gelukt; het nieuwe vangoghmuseum.nl is een dynamische, full screen ervaring geworden die op alle resoluties werkt.
Elasticsearch
In de tien jaar dat Van Gogh schilderde heeft hij een kleine 800 werken geproduceerd. Om deze werken (en tientallen werken van andere kunstenaars) te kunnen gebruiken bouwden we een koppeling met de collectie-database van het museum en gebruikten we Elasticsearch om dit slim te indexeren om alles supersnel beschikbaar te maken. Door Nest in te zetten, een .NET client voor Elasticsearch, konden we direct vanuit de code tegen de content praten en hoefden we niet voor elke functie de JSON-output in. Ideaal, een blijvertje wat ons betreft!
Tiling op 300 threads in de cloud, yeah!
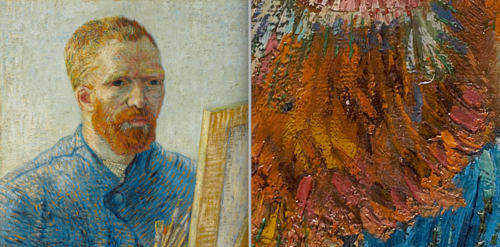
Voor de hoogwaardige afbeeldingen van schilderijen en tekeningen zetten we Google App Engine in voor het hosten van de assetserver. Hier vindt ook de tiling van de afbeeldingen plaats, benodigd om aan de voorkant in te kunnen zoomen van de volledige afbeelding naar het fijnste detail. Bij het uploaden van een fullsized afbeelding wordt berekend hoeveel zoomniveaus er nodig zijn. 300 asynchrone taken worden vervolgens op de achtergrond afgetrapt die alle tiles in enkele seconden per afbeelding genereren. Sweet! :D

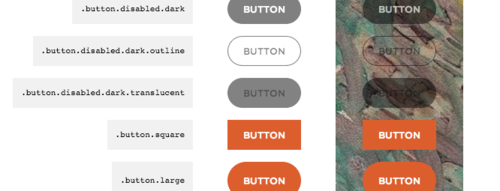
Aan de voorkant is veel tijd gestoken in de CSS. In een wereld waar 15 kleurenthema’s met elk zo’n 60 knopvarianten een enorme set buttons creëren, was de afstemming met de ontwerpers van ‘partner in crime’ Fabrique essentieel. Een kleine wijziging van een buttonstyle krijgt dan flink wat voeten in de technische aarde. Er werd een checkpagina gemaakt (van een schamele 65.000 pixels hoog..) waar alle verschillende varianten van getoond worden.

Gelukkig sleepte Less ons erdoorheen, een CSS pre-processor, waarmee we het dynamische gedrag van deze buttonberg hebben opgebouwd.
Verhalen in te richten in CMS
In dit project hebben we ons eigen CMS (in Angular gebouwd) stukken vereenvoudigd; generieke componenten zijn omgebakken naar herbruikbare libraries. Paginatemplates zijn vele malen simpeler geworden en pagina’s worden nu gemakkelijk opgezet door het kiezen en invullen van generieke modules. Op deze manier worden de volledig dynamische verhaalpagina’s ook ingericht. Elke twee maanden komt er een nieuw verhaal op de site die door de webredactie eenvoudig zelf samengesteld kan worden.
Continuous Integration & Scalability
Voor deployen naar Microsoft Azure gebruikten we AppVeyor. Door het eenmalig slim inrichten van de configuratie voor verschillende omgevingen gaat deployen vanuit Visual Studio en AppVeyor altijd goed. Microsoft Azure hosting zorgt voor dynamisch opschalen wanneer nodig.
Tot slot
De complexiteit en gaafheid van het nieuwe vangoghmuseum.nl zit voor ons in de combinatie van dynamisch opgebouwde verhaalpagina’s met schalende afbeeldingen die zich volledig responsive gedragen. Daarmee hebben we een simpel ogende site gemaakt die aan de achterkant nog best heel vernuftig in elkaar zit!
Lees ook het interview met Rose-Anne Dotinga van Fabrique over het ontwerpproces om tot de nieuwe Van Gogh website te komen: http://www.obeymagazine.com/van-gogh-museum-website/