Droidcon Berlin 2018: de learnings
Eind juni vlogen we naar Berlijn voor 🍺 und 🌭 eh… droidcon Berlin 2018. Hier in een notendop de learnings van deze Android-conferentie.

Eind juni vond droidcon Berlin 2018 plaats. Naast 🍺 und 🌭 een goede reden om samen met collega Remco op het vliegtuig naar Berlijn te stappen. Bovendien was het een extra feestje: de driedaagse Android-conferentie voor ontwikkelaars vierde z’n 10-jarig jubileum. 🎉
Zelf gaf ik een presentatie over React Native, maar er was ook genoeg te leren tijdens de andere praatjes. Hier de learnings van droidcon Berlin 2018!
Cross-platform development en code sharing
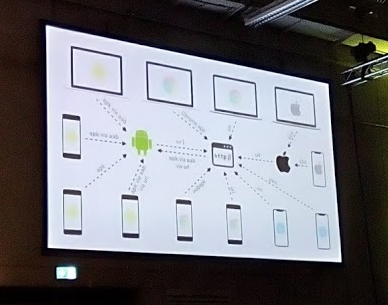
Het officieuze thema van droidcon Berlin 2018 was cross-platform development en code sharing. Met presentaties over React Native en Flutter, code sharing in Kotlin en in C/C++, een praatje over Server-driven UI development en een keynote over het hele cross-platform development landschap (waarvan iedereen zich afvroeg wat nou eigenlijk de boodschap was). Dat app-ontwikkeling niet in silo’s plaatsvindt is duidelijk. Bovendien zijn er steeds meer invalshoeken voor cross-platform development. En ook worden de grenzen tussen de platforms, waar ook het web toe wordt gerekend, steeds vager met Instant Apps, Universal Links, Progressive Web Apps, etcetera.

Flutter
Er waren veel sessies over Flutter. Eindelijk heb ik nu ook wat ‘echte’ verhalen gehoord over het gebruik van Flutter in productie. Groupon gebruikt Flutter bijvoorbeeld in productie voor hun Merchant-app.
Persoonlijk denk ik dat Flutter op dit moment echt een alternatief kan zijn voor React Native in cross-platform projecten. Flutter zou sneller moeten zijn dan React Native, het compilet naar native code. Verder heb je met Flutter een fijne developer experience met een uitstekende onboarding en tooling, bovendien heb je ook hot code reloading (net als bij React Native) waardoor je heel snel kan ontwikkelen en itereren.
Het coole aan Flutter is, dat het makkelijk is om toffe animaties en interacties te maken. Volgens de Groupon-spreker veel makkelijker dan in React Native of native Android. Hier is een YouTube-playlist waarin je ziet hoe verschillende interacties in ongeveer twee uur worden gebouwd.

State machines / Reducers / Redux
Er waren een aantal talks over Redux-achtige oplossing voor het managen van State in Android. Interessant om te zien hoe dit soort technieken van het web hun weg vinden naar mobiel. Spotify heeft er een open source library voor gemaakt.
Databinding
“Leveraging Android Databinding with Kotlin” was de titel van de presentatie door Ash Davies. Sommige Q’ers roepen al langer, dat we toch echt eens databinding moeten gaan inzetten bij Android-projecten. Dat scheelt gewoon een hoop boilerplate code. Toffe is dat databinding ook out-of-the-box werkt met viewmodels en livedata objecten, dus daar heb je goede integraties.
Server driven UI
AirBnB had een sessie over server driven UI. Vanaf de server stuur je een JSON met componenten op en de clients renderen deze componenten een-op-een. Zo krijg je een consistente ervaring op iOS, Android en web. Bovendien kan je makkelijker itereren en A/B testen omdat je bepaalde dingen kan besturen vanaf de backend zonder een nieuwe release in de Play of App Store. AirBnB is zelfs bezig om de server driven UI wat te standaardiseren in een open source project: https://github.com/airbnb/Lona
REST is dead, long live GraphQL!
Waarom zou je nog REST gebruiken? Met GraphQL kan je alles kan wat je met REST kan en veel meer. We hebben gezien hoe je een Android GraphQL client en Kotlin GraphQL server kunt maken met behulp van tools als KGraphQL, Ktor en Apollo (en Koin voor dependency injection). De kracht van GraphQL is onder andere dat je alleen de data krijgt waar je om vraagt en je kunt data van meerdere ‘resources’ in een GraphQL query opvragen, terwijl je met REST daarvoor verschillende HTTP-requests moet doen. Daarnaast is GraphQL een platformonafhankelijke standaard zodat je met alleen de schemadefinitie de clientimplementatie veelal kan genereren.
Dependency hell
Een interessante talk kwam van een security researcher van de universiteit van Saarland die onderzocht had hoe vaak apps geüpdatet worden, wanneer externe libs een (security) patch uitbrengen. Een jaar geleden werd bijvoorbeeld de Facebook SDK geüpdatet met een security fix, maar het blijkt dat er nog veel apps met de oude versie bleven werken. Sterker nog: die specifieke versie van de SDK die de bug nog had, kwam later veel vaker voor dan de nieuwe gefixte versie.
Wat ook onderzocht was, waren de redenen om niet te upgraden. Hier kwam uit dat developers soms verwachten dat een nieuwe versie niet volledig compatibel meer is. En dat blijkt ook gegrond, want uit onderzoek naar het gebruik van semantic versioning komt dat vele patchversies, dus bijvoorbeeld een update van 1.1.1 naar 1.1.2 die backwards compatible hoort te zijn, eigenlijk breaking changes bevatten.
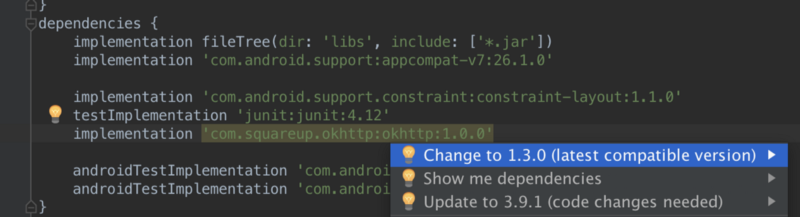
Dit onderzoek was gedaan met een zelf ontwikkelde tool, LibScout, die geminifyde APK’s kan analyseren en op basis van codestructuur toch een specifieke versie van libs kan herkennen. Hier is uiteindelijk een plugin voor Android Studio van gemaakt die je kan vertellen
- dat er voor een bepaalde lib een nieuwe, backwards compatible versie is,
- dat er wellicht ook een hogere versie is en dat die breaking changes bevat,
- en zelfs welke stukken code er aangepast moeten worden om het weer te laten werken inclusief suggesties.

Buttons
Wat is er nou interessant aan buttons? Dat weten we allemaal wel toch? Nou, wist je bijvoorbeeld dat er in Material Design twee lichtbronnen gedefinieerd zijn die samen de schaduw bepalen? Eentje boven de bovenkant van het scherm, het key light, en eentje boven het midden van het scherm, het ambient light.
Deze sessie zat voornamelijk vol met kleine weetjes die je bij het customizen van buttons kan gebruiken. Met name themeOverlays, een speciaal theme die niet alles stylet en die juist ingezet wordt voor colorStateLists combinaties. In plaats van de backgroundTint aan te passen voor een button moet je eigenlijk een lijst implementeren, zodat je voor elke state een overeenkomstige kleur hebt.
Ellende met Bluetooth Low Energy
Mensen van het Duitse IoT-bedrijf Sensorberg vertelden over hun struggles met Bluetooth Low Energy (BLE). Ze maken smart spaces waarbij ze BLE gebruiken om bijvoorbeeld deuren te openen en vergaderzalen te boeken.
De werkelijkheid is hier ver verwijderd van de happy flow, omdat het scannen en verbinden met BLE device problemen geeft:
- Devices die maar één keer hun MAC-adres vertellen en daarna niet meer.
- Allerlei (onduidelijke) error states waardoor de connectie eruit klapt.
- Enorme diversiteit aan problemen door verschillende merken telefoons.
Goede analyse (Elesticsearch + Kibana) helpt bij het optimaliseren van performance en fixen van issues. Zo kwamen ze erachter dat Huawei-telefoons het slechtst presteerden en er een aantal seconden langer over doen om een connectie te maken dan de meeste apparaten. — Laat nou net Huawei één van de Gold Sponsors van droidcon zijn…
Om die analyses consequent uit te voeren hadden ze een speelgoedtreintje met een telefoon erop die rondjes reed langs een smartlock, om te bepalen wat de failrate was bij een bepaalde snelheid.
React Native: twee halen één betalen?
Tot slot nog een korte samenvatting van mijn eigen presentatie over React Native.
Als ontwikkelaar weet je: twee keer dezelfde code schrijven is nooit een goed idee. Toch doen we dit nog vaak door native apps voor Android en iOS te maken die grofweg dezelfde code bevatten…
Met React Native kun je code op beide platforms delen. Bij Q42 hebben we drie grote projecten gedaan in React Native, met meer dan 1 miljoen downloads. Alle drie de projecten gebruiken React Native anders, van integratie in een bestaande native app tot een 100% React Native app.
Tijdens mijn presentatie deelde ik onze ervaring met React Native, de grootste takeaways zijn:
- React Native is niet perfect, de techniek is nog jong en je zal tegen bugs of beperkingen aanlopen. Wij zijn ook meer tijd kwijt geweest aan de technische opzet van het project en optimaliseren van performance.
- Je kan React Native eenvoudig mixen met native code, dit is heel krachtig want hierdoor kan je zelf kiezen waar je React Native het beste in kan zetten.
- Zorg dat je een multidisciplinair team hebt, als je een React Native app ontwikkeld heb je kennis van Android, iOS èn React nodig.
- Maak de keuze voor React Native samen met de designers en de klant. Soms moet je pragmatische keuzes kunnen maken door beperkingen in React Native en dan wil je dat iedereen achter de keuze voor React Native staat.
- React Native biedt een fijne developer experience met React, Typescript, Hot code reloading en Flexbox layout waardoor je snel kan ontwikkelen.
- Je kan met React Native enorme tijdwinst behalen, wij kunnen 90% code delen op beide platformen en we kunnen zelfs ook code delen met onze Node backend.
Meer weten over de projecten die we bij Q42 met React Native hebben gedaan? Stuur me een mailje: thijs@q42.nl.
En nog even een shoutout naar Remco Veldkamp, we hebben deze post samen geschreven. 👍