It was a Smashing Conf!

At Q we like to improve ourselves every day. We have many ways of doing that, one of which is going to conferences. Katja & Roelf-Jan went to the two day front-end conference SmashingConf in Oxford. We went a few days early, because we wanted to combine it with a small city trip.
It turns out the whole city of Oxford is like an outdoor museum, with the famous Oxford University as the main attraction. As we both like photography, having some spare time in Oxford was a good choice. One day before the conference we both had full day workshops one on responsive images and another about optimizing a responsive website. Besides all the conference stuff, the conference organisation put together some pub drinks & afterparties as well.
We had a lot of fun socializing with front-end developers from all over Europe. I even gave a 15 minute talk at one of the afterparties. I can tell you: it’s a whole new experience to tell your story in a pub with an audience drinking pints.
Anyway, we had an awesome time and would like to share the 3 things we learned that we thought were most important.
1. Give users what they need
At Q we create things for people. It sounds so simple: just make something that fulfills the needs of the user. It’s not. In fact, it’s the hardest part of our job! There are so many different people, needs, situations that it’s hard to really take all their needs into account. But when you do succeed, your product will too.
Meagan Fisher & Richard Rutter both talked about their design research and how this helped to improve their websites. The content of their talks wasn’t totally new, but it’s still really valuable to keep hearing about real-life cases.
The magic word of most talks: empathy. Maybe sometimes a little too much. But we don’t care, because getting to know your users and learning what they want and why they want it helps to build the best and most useful products.
Take a look at Rutter’s example: the city council website his company designed for Kensington & Chelsea in London. A staggering amount of information is available on it: from how to pay local taxes to information about marriage. With the help of old site analytics, search terms, interviews with users and call center agents they found out what users were really looking for.
2. Performance is king!
Trying out new things is one more thing we like and do a lot. With each new project we ask ourselves: can it be made better, faster, easier? One of the high priority considerations is performance. It must be fast! Some talks provided us with a lot of new tools for making even better performing websites.
“Try to prevent website obesity”
– Christian Heilmann

Responsive images are here
Most data on websites come from images. Nowadays, we are used to writing functions on the client side to get the right image size for the right screen resolution. It reduces some data usage, but it still has some issues. Such functions come a bit too late in the rendering flow, which causes performance issues and lots of exceptions for retina displays. Thanks to the responsive images community, we now have a specification for responsive images chosen by the browser. Chrome and Opera have full support in the browser right now and more support is coming. Meanwhile we can use the polyfill. Oh yeah! Start using it in practice.
Optimizing your site performance
The Google Chrome clowns Paul Lewis & Jake Archibald showed us the some features of the Chrome developer tools. We’ve waited a long time, but finally we can see in detail what parts are actually painted or what function is causing that jank in my page. Hurray!
Lewis also went into more detail about the render pipeline. What phases are expensive? What are the best practices? And how can you optimize rendering?
The most interesting part for us was the Response Animation Idle Load (RAIL) approach: a performance budget for every phase to keep your site smooth (read 60 frames per second). We are going to use this in our projects and see how this works in practice.

You should read more about performance optimization on the Google Developers site. Or check out his talk, a must watch!
Offline first aka Service Worker
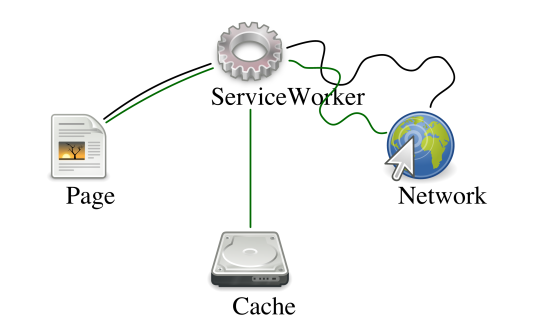
Okay, we already optimized the performance of our website. Can we make even faster? Yes, we can, according to Jake Archibald. Blink, the rendering engine, now has included…(Drum roll please)… Service Worker! A script that runs in the background that doesn’t need a web page or user interaction. The first launched feature is the ability to intercept and handle network requests. This way the browser can cache websites and load websites from cache first, which means that a website can be loaded in 0.5 seconds. The most recent data can be transferred from the server in the background. Since the user can already use the site, they’ll have a better experience.
If there is a new version of the website, the cache can be updated to the last version. A big advantage of this is that it doesn’t only work offline but also during crappy connections.

We think this can be interesting for websites and web apps which people use on a daily basis. In our case maybe Schooltas or our new startup LessonUp? We’ll see. Read more about Service Worker on HTML5Rocks.
A last tip: Use webpagetest.org to test your website’s performance.
3. Embrace the future, support the past
At Q we use high end mobile devices, the newest browsers and the fastest laptops. But that’s not a given for every person we’re making websites for. People are free to choose their device and browser and we have to support it. It’s good that conferences like Smashing keep focusing on this topic as well.
“Fix broken things before inventing new shiny broken things”
– Christian Heilmann
Chris Heilmann warned us about using new techniques. You can use them but stop and think about it sometimes. Make mistakes, but also learn why it was a mistake and avoid it in the future. Do not develop for a technique, but for the users and their needs. They don’t care about the technique as long as they get what they need: speed. People don’t care if ‘it’s a webapp’ and it takes time to load, they just want it fast.
His second point was to keep the web open. There are already a lot of restrictions put in place by government control, browser dependencies, closed systems, etc. We as web developers can have control and influence on the improvement of the web (as opposed to developing native apps, some say, which are less open). Do you miss anything in a browser for example? Make feature requests! Heilmann took his mission seriously and is now working for Microsoft to fix Internet Explorer. Because we appreciate that move, we’ll promote their website for improving IE: modern.ie. :)

An important takeaway from Bruce Lawson’s talk was to keep embracing progressive enhancement. An old concept which is still relevant. Start with supporting older browsers and add features on top of that for newer browsers.
So get busy and make people happy! :)
Thanks for this awesome conference!
Want to attend as well? SmashingConf is now in a town near you.
And if you’re curious about my talk in the pub, take a look at it here:
