Lakenhal on Rails: interview met JasperH

Leiden heeft een rijk kunstenaarsverleden. Niemand minder dan Rembrandt van Rijn, Jan Steen en Gerrit Dou waren van Leidse komaf. Naast stukken van deze en andere Leidse kunstenaars vind je in Museum de Lakenhal stukken over de Leidse geschiedenis en de kunstnijverheid in de stad. In samenwerking met Fabrique maakten wij de nieuwe website, ditmaal (voor het eerst!) met Ruby on Rails. Onze eigen Jasper vertelt over het proces en het eindresultaat. Over korte lijnen met de product owner en over testcoverage tegen de 99%.
Jasper: “We hebben bij Q ondertussen wat ervaring met museumwebsites. We weten wat werkt; hoe je een catalogus indexeert en doorzoekbaar maakt, wat qua interactie de uitdagingen zijn. Wat dit project bijzonder maakt is dat we alles in relatief korte tijd hebben gedaan. Én dit is het eerste project dat we in Ruby on Rails hebben gedaan”.

En dat laatste is inderdaad vrij bijzonder. Hoewel we redelijk prat gaan op het feit dat we altijd zoeken naar “the right tool for the job”, betekent dat in de praktijk toch vaak dat er op de backend een gecompileerde taal als C# of Java gebruikt wordt. Maar Jasper is erg te spreken over het inzetten van Ruby on Rails voor projecten van deze orde: “Je bent met Rails heel snel up and running. In projecten als deze wil je je vooral kunnen focussen op de frontend; daar gebeurt het tenslotte voor de websitebezoeker. Het was daarom heel fijn dat RailsAdmin op basis van ons datamodel de basisformulieren voor ons CMS genereerde. Ik geloof dat we aan het einde van de eerste sprint het CMS al grotendeels hadden staan”.
Onder de Q’ers zijn overigens de meningen verdeeld. Vaak gaat de discussie over of je type safety in wilt leveren voor dynamische language features. Voor dit project betekent het in ieder geval dat testen bijzonder veel aandacht heeft gekregen. “We hebben een minimale testcoverage van 98% aangehouden,” zegt Jasper. “Halen we dat percentage niet, dan faalt de build. Dat is in het begin even lastig, maar nu geeft het heel veel vertrouwen. Je durft het toch wat sneller aan om dingen te refactoren. Als je tests slagen kun je er bijna zeker van zijn dat alles nog werkt. En of je nou een compiler hebt of niet, testen moet je toch”.
Als we scrummen, vinden we het fijn om dat samen op dezelfde locatie te doen. In dit geval met Fabrique, in de eerste fase veel bij hen op kantoor (dat overigens nog geen kilometer lopen bij ons vandaan is), later bij ons. Jasper vindt het in ieder geval geweldig. “Met name Johan en Mathijs, die zich bezig hielden met het frontend werk, hebben veel gehad aan die directe connectie met Fabrique,” zegt hij. “Het is superhandig om problemen die je tegenkomt in het frontend werk meteen voor te kunnen leggen aan degene die de vormgeving en interactie ontworpen heeft.” Ook Milou, product owner vanuit Museum de Lakenhal, zat tijdens het project fysiek bij het team. “Milou weet alles over de inhoud. Het scheelt superveel tijd als je niet hoeft te mailen met vragen als ‘Hoe moet dit labeltje heten?’ of ‘Hoe wil je dit vertaald hebben?’”

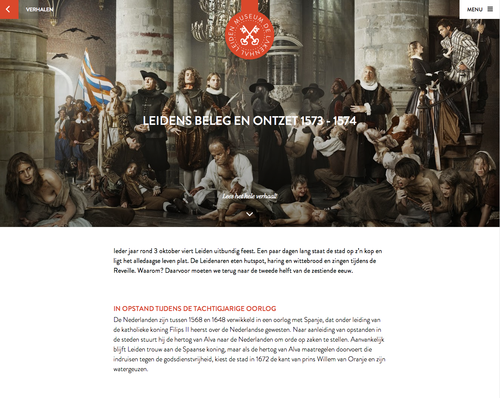
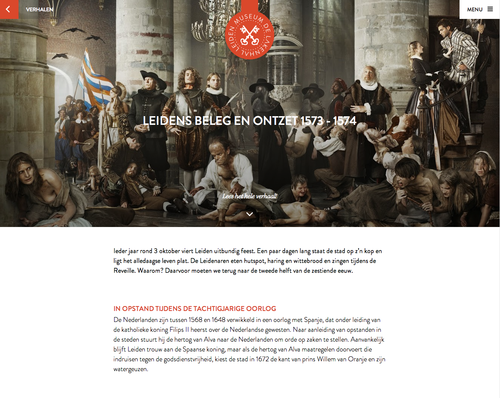
Nu het eind van het project nadert, vragen we ons af waar Jasper het meest trots op is. Zijn antwoord: “De verhaalpagina is de meeste bijzondere feature van de website en die is echt heel mooi geworden. In de verhalenpagina’s worden verhalen over bijvoorbeeld Lucas van Leyden of het Beleg en Ontzet van Leiden verteld aan de hand van stukken uit de collectie. Verhalen worden samengesteld uit allerlei blokken content en dat levert hele expressieve pagina’s op”.
Op technisch vlak is Jasper erg te spreken over de zoekfunctionaliteit. “Alle werken worden één op één geharvest uit het TMS waarin de Lakenhal haar stukken beheert. Dat kost even wat afstemming met de collectiebeheerders, maar het maakt dat we nu een hele rijke zoekfunctionaliteit kunnen bieden. Het finetunen van de sortering van de zoekresultaten heeft er voor gezorgd dat je heel goed kan vinden wat je zoekt. Een zoekopdracht naar het woord ‘Leiden’ leidt je bijvoorbeeld al heel snel naar Lucas van Leyden, die een erg prominente rol heeft in de Leidse kunstgeschiedenis”.

En hoe dat alles technisch in elkaar steekt? De data leeft in een Postgres-database die net als de Rails-app op Heroku draait. Dat maakt deployen heel eenvoudig, maar het opzetten van zo’n omgeving heeft wat voeten in de aarde. “Het wordt tricky op het moment dat je features nodig hebt die Heroku niet standaard support,” vindt Jasper. “Je bent dan aangewezen op het add-on platform waarin weliswaar een hoop dingen te vinden zijn, maar niet zonder een boel uitzoekwerk en in de meeste gevallen ook nog eens extra maandelijke kosten”. Afbeeldingen van de stukken uit de collectie worden op hoge resolutie geserveerd vanaf Google Cloud Storage. Een Java-app schaalt de afbeeldingen vervolgens naar de dimensies die het beste passen bij de resolutie van het device. Denk daar nog wat Elasticsearch bij voor het zoeken door de collectie, en dan heb je een hele mooi site.
De nieuwe website voor Museum de Lakenhal staat live op: www.lakenhal.nl
