Meteor in Production

Back in 2012 we spotted a new blip on our technology radar. It was something we hadn’t encountered before and we were immediately intrigued: a Javascript-based framework that touted a radically different way of programming and promised that building a web app that would have taken weeks before, would now only take mere hours.
This framework embraced Javascript as a server-side language and leveraged this isomorphic javascript architecture as the substrate for something they called LiveData. The concept of LiveData was a mix of principles and technologies, involving: reactive programming, WebSockets, RPC and pub/sub. LiveData allowed to push changes from the server in real-time, across many connected clients and the best part: it made building web apps easier, not harder.
This framework was called:

DemocratieLAB
After having used Meteor in numerous weekend hacks, prototypes and internal apps it was time to bring it to the next level.
Enter DemocratieLAB. This ‘democracy lab’ makes use of a tablet app to guide students through the museum while posing questions about the Dutch democracy, constitution and law. So presented with this particular case, it seemed a perfect opportunity to use Meteor in a larger project.
Real-time UX
One of the key features of Meteor is the real-time synchronization of data between client and server, making it possible to enhance the user experience with real-time feedback.
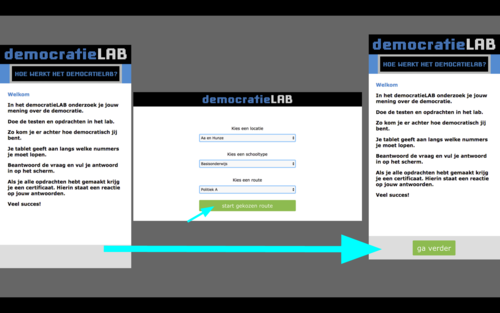
Welcome screen
When the teacher presses the button to start the route, the student interface on the tablet reacts instantly by fading in the ‘continue’ button. Meteor makes this kind of dynamic behavior trivial and obviates the need to write any ajax code completely (check out this code snippet).

Teacher dashboard
When the tour is in progress, the teacher can keep an eye on the progress of the individual students by looking at the dashboard. It shows the progress of each student in real-time, pictured as a blue circle moving on a line. Teachers love this as it enables them to see who’s lagging behind.

Testing
For doing regression and load tests we created something called Autoplay. When Autoplay is started, all connected tablets will start going through all questions automatically by answering questions randomly. This is a simple smoke test that covers the whole flow, while simulating a realistic load of a number of concurrent users. Moreover, this test can easily be run on-site under the actual wifi conditions.
Performance under load
Latency compensation hides problems
The performance requirements were modest to say the least: the system was to serve a minimum of 30 students each answering questions on their own tablet. At first, no problems were noticed but later we saw rpc call times stack up to as high as 30 seconds. The reason this wasn’t noticed earlier is because Meteor updates the interface immediately without waiting for confirmation from the server. This feature, called ‘latency compensation’, while powerful, has the potential side-effect of hiding any slow calls to the server.
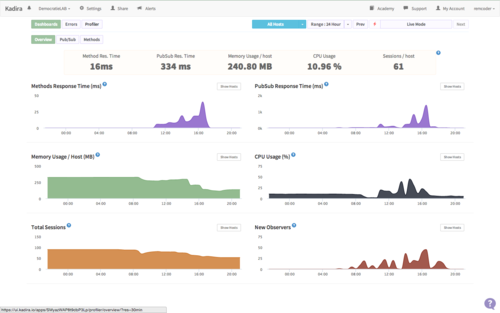
Kadira
To investigate the slow calls, we turned to Kadira. This tool, created by Arunoda from Meteorhacks, monitors your application and reports back a number of metrics like, cpu usage, memory usage, pub/sub response time and method response time. You can use it to hunt down more illusive problems ranging from memory leaks to rpc contention. We soon fell in love with this tool and we can heartily recommend it to anyone using Meteor in production :-)

Autopublish
The culprit was apparent immediately: autopublish was still enabled! While invaluable for quick prototypes, autopublish is a big no-no for production apps because it causes every client to sync *all* of its data to every client, in turn causing the network to be overloaded with huge swaths of unnecessary traffic. So when it was turned off, the average response time fell to 25ms.

In short
Our immediate fascination with Meteor has resulted in numerous weekend hacks, prototypes and internal apps. This is how we knew Meteor was a delight to work with and eligible for the big stuff: apps and projects for serious clients. DemocratieLAB offered us the chance to implement Meteor. This milestone has shown Meteor is a valid choice for serious apps and that it in fact offers some niceties like real-time feedback without ajax code. We’ll definitely be using it as a core technology at Q42 from now on. In fact we’re already doing that. And another ‘in fact’: it builds great working prototypes during short jumpstarts. Yay!
author: Remco Veldkamp
» See also this presentation I gave on Meteor Day (includes code!)
