Oculi Mundi: the making of
Hoe we een meeslepende 3D-experience voor een kunstcollectie van een privéverzamelaar maakten

Een paar weken geleden was het zo ver: Oculi Mundi werd gelanceerd, een bijzondere website waar we maandenlang keihard aan gewerkt hebben. Bij deze een kijkje achter de schermen van het ontstaansproces!
Hoe het begon
In de zomer van 2022 klopte Helen Sunderland-Cohen aan bij Q42 en onze designpartner Fabrique na het zien van de website van het Rijksmuseum. Al snel zaten we samen met Helen en een team te brainstormen tijdens een kick-off.
Toen Helen liet zien waar het om ging, waren we meteen onder de indruk: The Sunderland Collection, een privéverzameling van antieke wereldkaarten, atlassen en hemelkaarten. Het doel van het project was om deze kunstcollectie op een unieke manier te presenteren aan de wereld.
“Not your momma’s website” was de opdracht. En als ik alvast een tipje van de sluier mag oplichten: Oculi Mundi is absoluut niet your momma's website geworden.
Fase 1
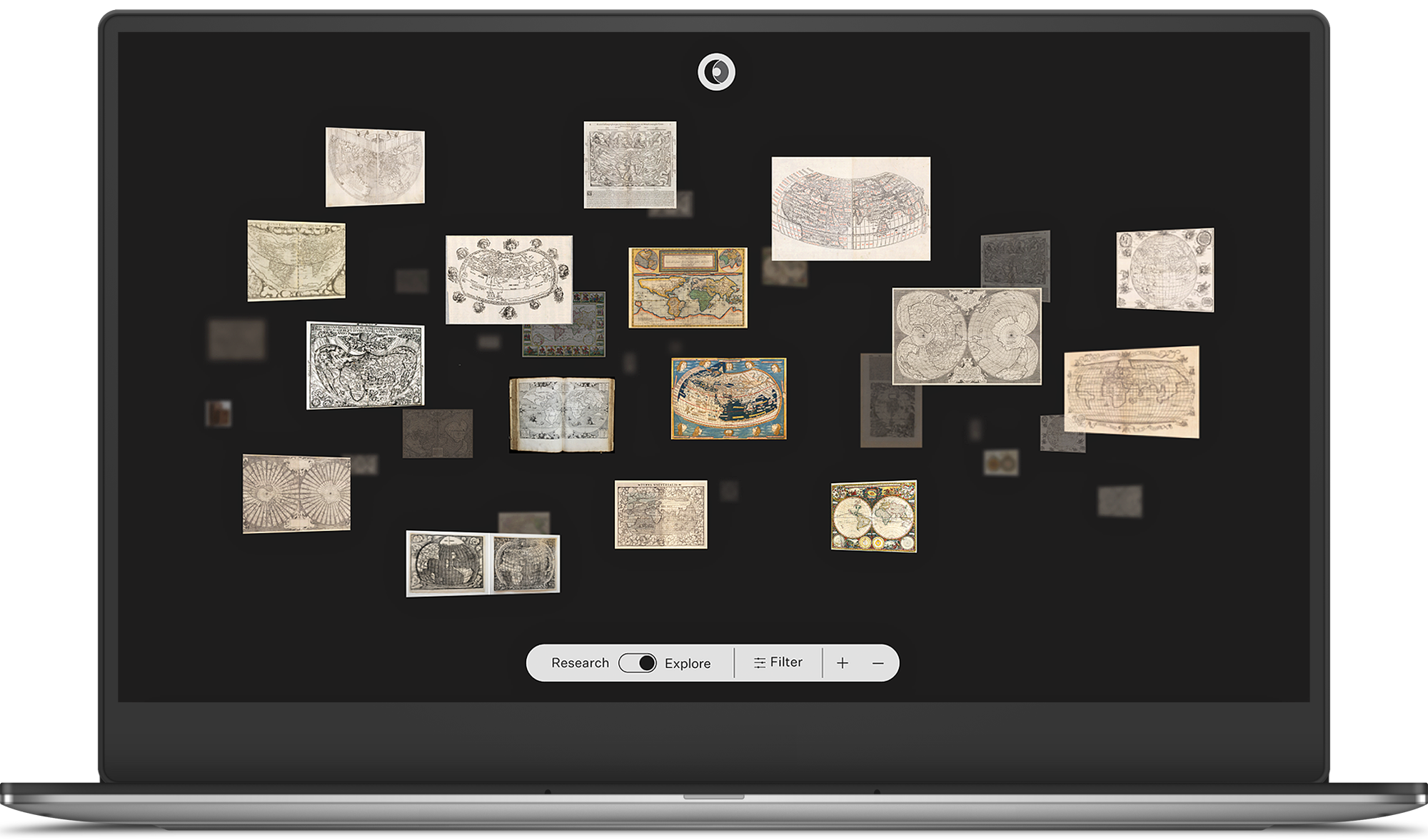
De eerste fase begon met het uitdenken van het concept, waarbij Fabrique het voortouw nam. Al bij de eerste ontwerpen werden we omver geblazen. Voor het menu was er een ruimte met wereldbollen bedacht waarlangs bezoekers kunnen scrollen. Dit noemden we de ‘gallery of spaces’. En om de prachtige collectie te ontdekken was er een 3D-achtige omgeving ontworpen.

Vooral die 3D-omgeving zou een technische uitdaging worden. We moesten een manier bedenken dat het logisch was voor de gebruiker om daar doorheen te navigeren. Om te kijken of het technisch haalbaar zou zijn, begonnen we met een proof-of-concept van het zogenoemde 3D-cluster. Ook bleek het nog niet zo makkelijk om soepel en intuïtief door de wereldbollen in de gallery of spaces te scrollen.
Onze ultra-res storytellingtool Micrio bleek perfect in het concept te passen om bepaalde delen van de map uit te lichten en om verhalen te vertellen over de kaarten.
Na de eerste conceptfase begonnen we met ontwikkelen. De designers van Fabrique gingen tegelijkertijd verder met het uitwerken van het concept en het ontwerp. Het doel van de eerste fase was een MVP. Eerlijk gezegd zou ik de MVP van Oculi Mundi niet een MVP noemen, aangezien de eerste versie al een hele fancy website was.
Kenmerkend voor dit project was dat de klant echt iets vernieuwends wilde neerzetten om de collectie voor het eerst te tonen aan de wereld. Design en development zijn door dit project echt uitgedaagd om een innovatieve website te maken. Over die technische uitdagingen heeft mijn collega Marvin overigens een aparte blogpost geschreven.

Vanwege de compleet nieuwe manier van navigeren door de website hebben we veelvuldig getest met eindgebruikers tijdens onze in-house testdagen. Gelukkig hebben we toen hele positieve reacties gekregen maar ook verbeterpunten van de navigatie werden snel duidelijk.
Na de test is bijvoorbeeld de custom cursor toegevoegd. Deze geeft tips voor bepaalde interacties om vertrouwdheid met de website te creëren. Wanneer de gebruiker over een item beweegt, wordt de cursor groter. Als het item een link is die naar een andere ruimte leidt, wordt er bovendien een plusteken weergegeven.
Na de development sprints, 443 - net jammer 😉- stories op het scrumboard, 455 design frames in Figma en meer dan 300.000 regels code konden we fase 1 afronden. Met een tijdelijke soft launch gaven we vrienden en familie een sneak preview, maar daarna haalden we de website weer offline om te werken aan fase 2.

Fase 2
Het doel van fase 2 was het toevoegen van atlassen aan het collectie-overzicht, het updaten van de referencespagina en het ontwikkelen van de research mode.
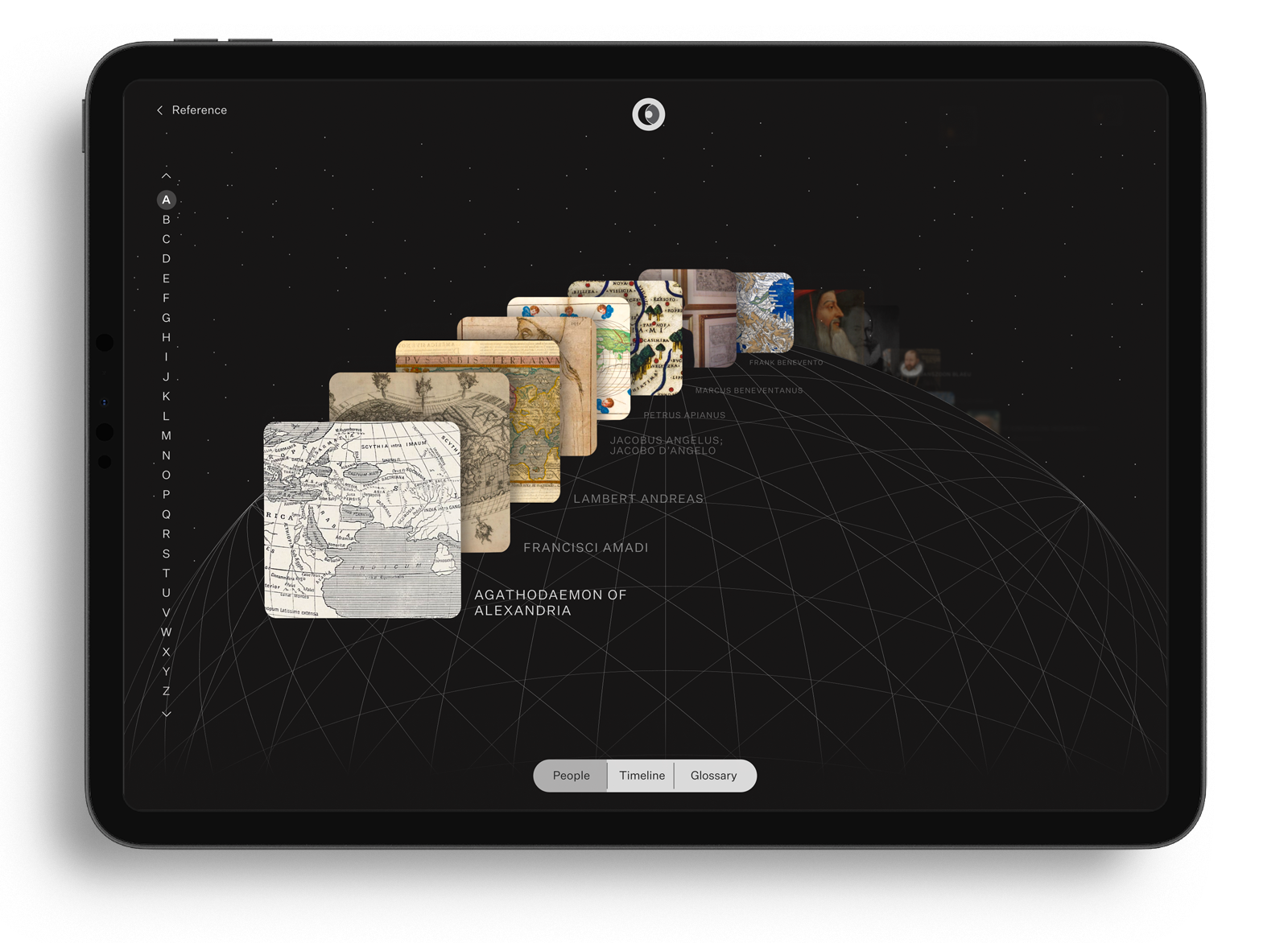
Al snel werd duidelijk dat er een overzichtspagina nodig was om de content op de pagina met referenties te structureren. Maar die moest ook kloppen met het concept waarbij je een ‘wereld instapt’. De referencespagina met informatie over mensen en gebeurtenissen was al best fancy, maar kon nog wel een beetje extra magie gebruiken. Met de MVP hadden we de informatiekaarten recht achter elkaar geplaatst, maar het ruimtelijke concept met de werelden moest ook hier nog worden toegepast.
Daarom hebben we ervoor gezorgd, dat een bezoeker na de gallery of spaces op de referencespagina een 3D-wereldbol te zien krijgt. Om het 3D-effect te vergroten hebben we de lemma’s als kaarten in de ruimte laten zweven boven die wereldbol. Als de bezoeker scrollt, bewegen de kaarten langs die bol op hem af. Net zoals andere onderdelen van Oculi Mundi, was het soepel krijgen van deze animatie een flinke uitdaging.

Ook voor de atlassenpresentatie in de collectie hebben we tijdens fase 2 alles uit de kast moeten trekken. In plaats van alleen een boek waar je doorheen kan klikken, wilden we de atlassen net zo cool maken als de rest van de website.
In de eerste fase hadden we de atlassen nog niet geïntegreerd, omdat dat te complex was voor de MVP. Want hoe toon je op een ruimtelijke manier bijvoorbeeld atlassen met meer dan honderd kaarten? En wat als er meerdere volumes van een bepaalde atlas zijn? We raakten zelf vaak in de war van alle termen (atlas, boek, serie, multi-object, multi-volume…), laat staan dat we de atlassen op een logische manier op de website zouden kunnen presenteren.
Uiteindelijk hebben we een carrousel gebouwd waar je op verschillende manieren doorheen kunt bladeren. Net als bij Apple hebben we een slider toegevoegd. Deze oplossing voelt heel natuurlijk. (Zie de foto bovenaan dit artikel.)
Nadat ook de atlassen waren toegevoegd aan het collectiedeel, waren we nog blijer met het resultaat.
Na vier weken design, twaalf weken development en 12.473 regels code zat fase twee erop. 🎉
Tijdens dit project hebben we regelmatig gedacht: hoe gaan we dít nou weer doen? Is het überhaupt mogelijk om het te bouwen? Dankzij de goede samenwerking tussen Helen, Fabrique en Q hebben we een nieuwe, innovatieve manier weten te creëren waarop een kunstcollectie gepresenteerd kan worden.
En we zijn nog lang niet klaar met Oculi Mundi en Oculi Mundi gelukkig ook niet met ons. In januari gaan we dus van start met fase 3!
Meer van onze projecten voor culturele instellingen checken? Kijk op https://q42.nl/werk en https://blog.q42.nl!
