Retro games op de iPad dankzij HTML5 en CSS3

Op sarien.net kon je al oude classics als King’s Quest en Leisure Suit Larry spelen in je browser. Multiplayer. Sinds de lancering anderhalf jaar geleden hebben meer dan anderhalf miljoen spelers ervaren wat je kunt doen met HTML, CSS, Javascript en passie voor het web. Nu heeft Martin de game-engine verder aangepast om de speelervaring op de iPad te optimaliseren. Zijn web-based apps de toekomst?
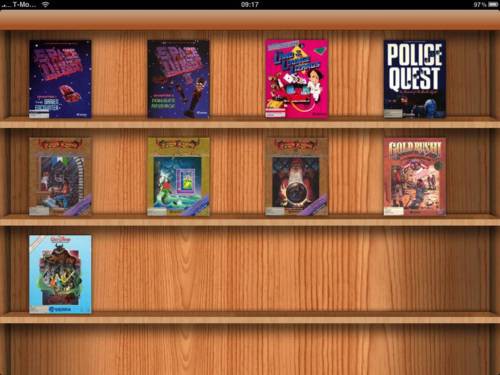
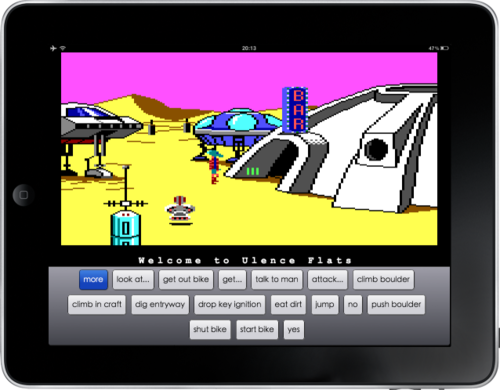
Met de nieuwe site ipad.sarien.net kun je adventure games op de iPad installeren voor offline gebruik achter een mooi icoontje op je home-screen. Voortgang in de spellen kun je opslaan door de iPad te roteren. De techniek hierachter is de localStorage van de browser, één van de dingen die HTML5 biedt. Maar moderne browsers leveren meer dan alleen dat.
Mobile Safari (de browser op de iPad en iPhone) ondersteunt de mogelijkheid om games volledig te cachen zodat ze offline te spelen zijn en geeft ontwikkelaars de beschikking over touch, move, swipes en rotatie. Doordat je platform-specifiek kunt bouwen (dwz je hoeft geen rekening te houden met IE of zelfs Firefox) kun je CSS3 animaties en rotaties toepassen zoals je normaliter doet in native visuele game/app development omgevingen, en met iOS4.2 in het verschiet maken muziek en geluid het verhaal compleet. Je kunt nu webapps echt gaan beschouwen als geduchte concurrent van native apps.
En wist je dat je webapps een native jasje kunt aantrekken en best-of-both-worlds kunt toepassen? Dan kun je een app of game in HTML prototypen, finetunen met native mogelijkheden in objective-C, om uiteindelijk als volwaardige app in de App Store te plaatsen.
Zoals je misschien door de regels heen kunt lezen maken wij ons sterk voor de toekomst van webapps op platformen zoals de iPad en iPhone, en denken we na over het proces daarachter. We hopen dat met Space Quest als eerst speelbare game op ipad.sarien.net die toekomst een beetje zichtbaar wordt. Al is het met een game uit de jaren ‘80.
Meer lezen? Ga naar TouchArcade.