Effectieve teams en consistente producten in het thuiswerktijdperk
Waarom je als team graag een styleguide wilt, en hoe je er een opzet

Bij Q42 werken we voornamelijk voor klanten. We bouwen digitale producten zoals websites, apps en slimme fietsen. Soms zijn we in een week klaar, soms zijn we acht jaar lang bezig om een en hetzelfde project steeds verder te verbeteren.
Bij ieder langlopend project heb je te maken met wisselingen in het team. Programmeur, ontwerper, product owner, na een aantal jaar is er op elke functie wel iemand gewisseld. Daarnaast zijn teams door COVID-19 de afgelopen maanden massaal thuis gaan werken. Bedrijven hebben zelfs besloten ook na de pandemie (veel) minder op kantoor te gaan werken. Dat betekent dat teams dus steeds vaker vanaf verschillende locaties werken.
Maar hoe zorg je ervoor dat het hele team op de hoogte blijft van elkaars werk? En hoe kunnen nieuwe teamleden snel de kennis over het project tot zich nemen? Dus eigenlijk: hoe zorg je ervoor dat al het werk dat in het verleden gedaan is, niet verloren gaat?
Veel kennis kan worden opgeschreven. Echter, voor de documentatie van een digitaal product is geschreven tekst lang niet altijd handig. Geschreven documentatie heeft een aantal problemen:
- Geschreven tekst leent zich niet goed om alle mogelijke scenario's van een onderdeel te beschrijven.
- Losse documentatie leeft buiten de code en moet handmatig gesynchroniseerd worden.
- Een tekstdocument geeft geen goed overzicht van alle mogelijkheden van het product.
- De werking van een product leren vanuit tekst is niet intuïtief: wanneer heb jij bijvoorbeeld voor het laatst de handleiding van je telefoon gelezen?
Synergie in teams
Is het niet veel logischer om een product te documenteren met behulp van het product zélf? Natuurlijk! Een interactieve vorm van documentatie dus. Dit wordt ook wel een styleguide genoemd. Een styleguide is een eigen hoekje in je website of app. Hier worden alle gemaakte onderdelen van het project, ook wel features of componenten genoemd, los van elkaar gepresenteerd én gedocumenteerd. Deze onderdelen zijn bijvoorbeeld het menu, de header of een contactformulier. In de styleguide kun je deze onderdelen direct uitproberen.
Alle scenario's van deze onderdelen kunnen getest worden met behulp van testdata. Bijvoorbeeld een header met verschillende achtergronden. Of een formulier met verschillende velden. De combinatie van documentatie en presentatie maakt snel inzichtelijk wat een onderdeel allemaal wel en niet kan.
Dit levert de volgende voordelen op:
- Een nieuw teamlid kan alle bestaande onderdelen makkelijk inzien.
- Een ontwerper en programmeur kunnen samen beslissen over hoe een onderdeel in alle mogelijke scenario's moet functioneren.
- Een front-end programmeur kan alvast een onderdeel bouwen, zonder dat de back-end al beschikbaar is.
- Een product owner kan problemen zoals inconsistenties eenvoudig vinden en aankaarten binnen het team.
- De voorgaande punten kunnen allemaal gemakkelijk via een remote conference call besproken worden.
Normaal gesproken heeft iedere website of app een eigen styleguide. Wanneer de hoeveelheid projecten binnen één bedrijf erg groot wordt, kan er voor gekozen worden om een centrale styleguide te ontwikkelen. Op deze manier kunnen alle projecten putten uit één gezamenlijke documentatie.
Iteraties over de jaren
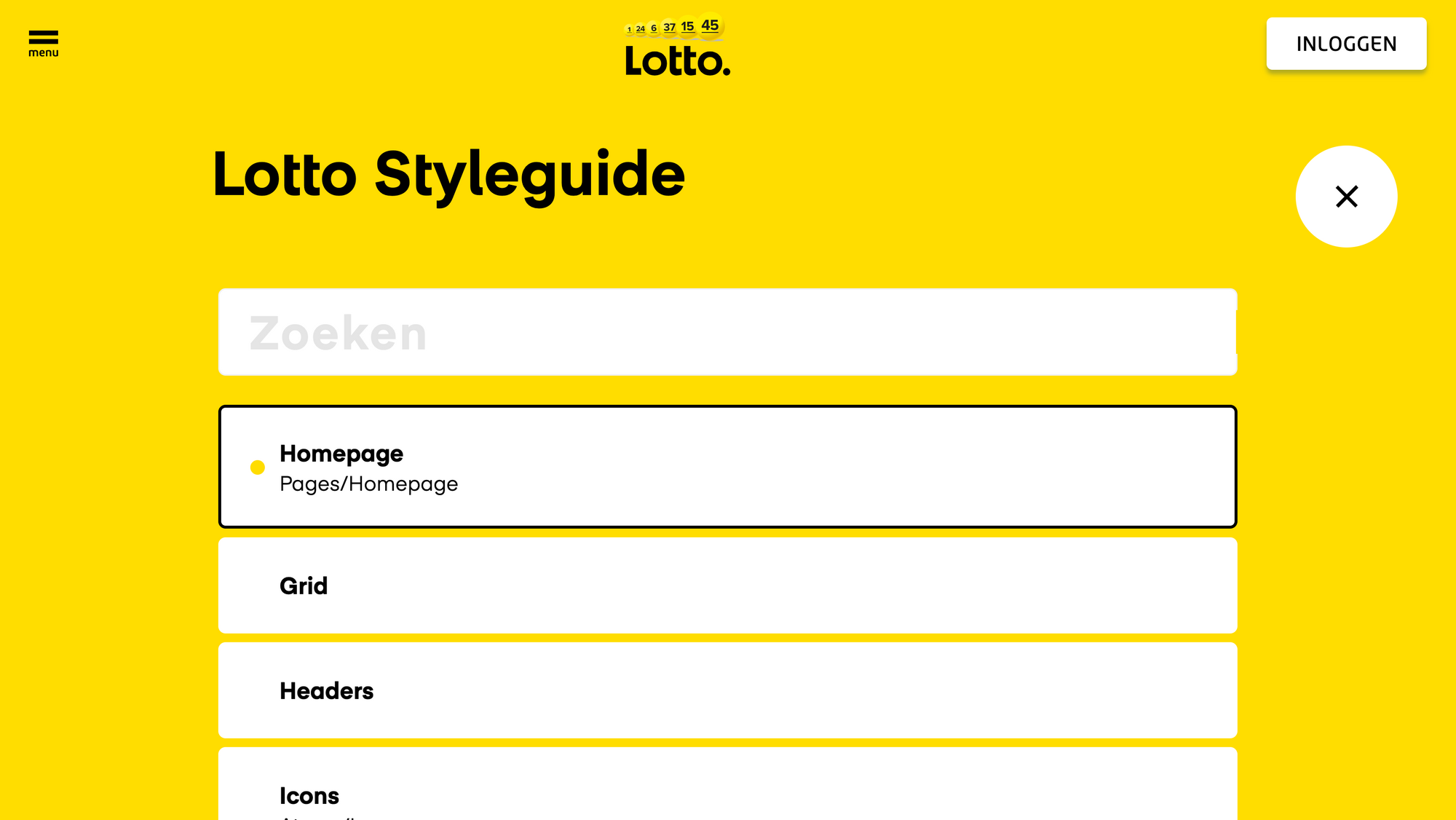
De afgelopen jaren hebben we met veel succes styleguides ingezet voor onder andere Nederlandse Loterij, Rijksmuseum en Mazda. Dit zijn projecten waar we meerdere jaren aan werken of hebben gewerkt. Vooral bij langere projecten komt een styleguide maximaal tot zijn recht.
Over de jaren heeft ons idee van een goede styleguide niet stilgestaan. In de simpelste vorm is het een enkele pagina met daarop ieder onderdeel (of in ieder geval de belangrijkste onderdelen) van het project. Onze eerste styleguide had alleen deze losse onderdelen. Maar na communicatie met de ontwerpers bleek dat we meer moesten toevoegen. We kregen vragen als “Waaruit zijn deze onderdelen opgebouwd?” of “Hoe is de typografie nu ingesteld?”.
Een aantal onderdelen komt bij onze projecten altijd terug:
- Merk: kleuren, typografie, iconen
- Elementen: knoppen, links, grid, input velden
- Componenten: formulier, menu, winkelzoeker, header
- Pagina’s: homepage, shoppagina, contactpagina, 404-pagina
Het begint met het merk. Dit is een digitaal huisstijlhandboek waarmee ontwerpers kunnen werken. Hier worden alle volgende onderdelen op gebaseerd. De elementen vormen de collectie kleinst mogelijke componenten die het merk uitstralen. Componenten worden samengesteld uit meerdere elementen, en leveren vervolgens de echte productwaarde. Hier kan de product owner alle functionaliteiten controleren. De pagina’s dienen om te testen of de losse componenten goed met elkaar samenwerken. Dit zijn de pagina’s of schermen zoals de eindgebruiker ze ook ziet en gebruikt. Zo vormt de styleguide een documentatie van het gehele project.
De uitdagingen
De eerste vraag die waarschijnlijk in je opkomt, is “Hoeveel werk is dit dan?”. Of beter gezegd: “Wat gaat dit me kosten?”. De investering in een styleguide bij een lopend project is aan het begin best fors. Alle bestaande onderdelen moeten verzameld worden. Er moet testdata bedacht worden. Deze dingen kosten echt even tijd. Maar zodra je die tijd investeert betaalt het zich al snel terug door minder afhankelijkheden in de planning van een project. Zoals eerder genoemd: Een front-end programmeur kan onafhankelijk werken van het back-end team. En er wordt minder tijd verspild aan dubbel werk, omdat het team altijd terug kan kijken naar wat er al bestaat. Ook gaat het onboarden van een nieuw teamlid sneller, wat ook weer tijd bespaart.
Ontwerpers houden zelf vaak ook een styleguide bij. De documentatiestyleguide lijkt dan misschien dubbel werk. Maar dit is juist niet het geval. Een ontwerper die een lijst van onderdelen bijhoudt voor de ontwerpen, kan juist goed communiceren over de verschillen tussen de ontwerpstyleguide en de documentatiestyleguide. Alles wat in de documentatiestyleguide staat is de realiteit. Alles wat in de ontwerpstyleguide staat is wat het idealiter zou moeten zijn. Door deze twee aparte styleguides naast elkaar te leggen, kan er helder met alle stakeholders gecommuniceerd worden over wat er nog moet gebeuren om het product precies te krijgen zoals de ontwerper het heeft bedoeld. Wanneer een project langer draait wisselen ook ontwerpers of zelfs hele ontwerpbureaus. De documentatiestyleguide is in de praktijk vaak de enige vorm van documentatie die overblijft.
Nu jij
Heb je nog geen styleguide? Dan heb je nu genoeg argumenten om deze bij je huidige of eerstvolgende project te introduceren. Juist nu we allemaal thuis moeten werken.
Wil je nog verder lezen? Mijn collega Roelf-Jan heeft een technisch artikel geschreven over de daadwerkelijke implementatie van een styleguide in je project. Bekijk voor inspiratie ook deze verzameling van hoe andere bedrijven hun styleguide hebben geïmplementeerd.
Heb je nog vragen? Stel ze dan gerust! Wij helpen je graag om jouw product samen succesvol te maken.